Tracking product views
Estimated time to implement: 15 minutes, difficulty: 2/10
In this example, we’ll demonstrate how to use customer events to track product views form the storefront.
Step one: Add the JS Customer API to your theme
Make sure you’ve followed the instructions on how to install developer tools in order to include our lightweight API for your usage.
Step two: add code to the product template
When customers view products on your store, they will visit the product template. For most storefronts this will be located at templates/product.liquid. Find your product template, then add this code to the top of it:
<script>
// When the JavaScript API is ready for use,
CF.customerReady(function() {
// Emit our custom event with the product information.
CF.customer.emit('Viewed_product', {
handle: "{{ product.handle }}",
title: "{{ product.title }}"
});
// Feel free to add more key/value pairs to fit your use case better!
});
</script>
Step three: verify the solution works
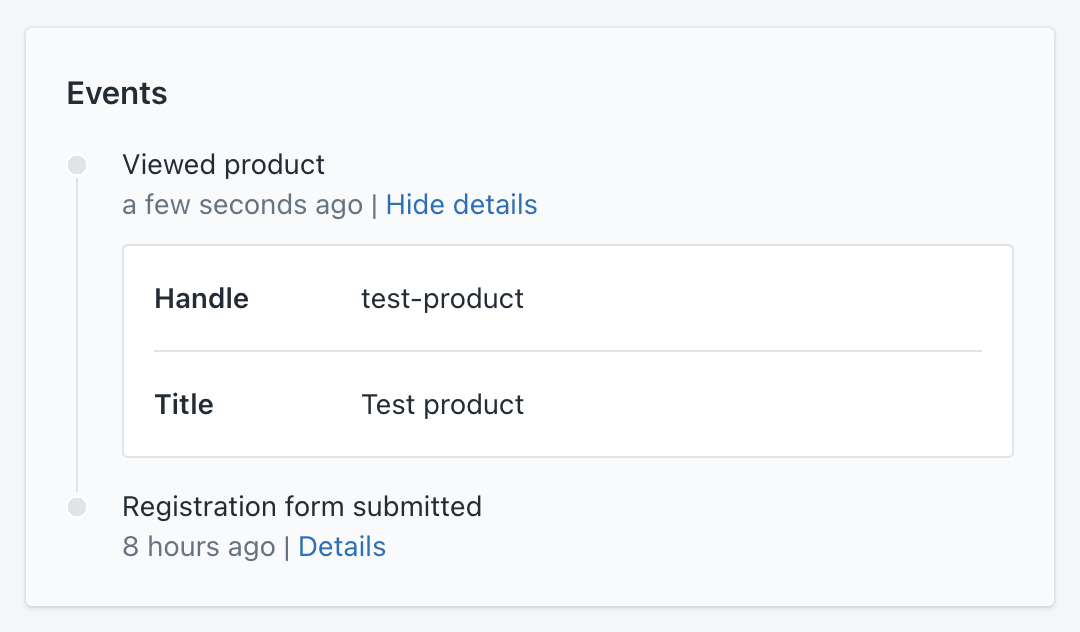
Login as a customer on your storefront, then view a product. Then, navigate to Customer Fields and view your customer in the directory. Inside the “Events” card underneath the customer’s data in the left-hand pane, you should see an event titled “Viewed product” along with the handle and title of the product viewed when you click the event. It should look something like this:

(Optional) Step four: Set up a Zap that triggers when the event is emitted
You can hook this event up to anything! With our latest Zapier integration, you can set up a Zap to be triggered whenever a custom event is emitted. Many use-cases await – for example, you could feed all of the Viewed product events into a chart that depicts the interest of all your products side-by-side.
All done!
You’re good to go! Now you can track the products that your customers view, all with 9 lines of code.