Customer guest data
What is guest data?
Guest data is a way to store customer data for use in the browser throughout a visitor’s session without requiring login. Guest data is temporarily stored in the browser’s localStorage.
For certain custom development use-cases, the data collected from a form doesn’t necessarily need to be permanently saved upon submission. A common use-case for guest data is to create some kind of quiz or intake form that is filled out by a visitor and later on converted to a customer account.
Getting started
As a prerequisite, you must first install the Customer API on your theme.
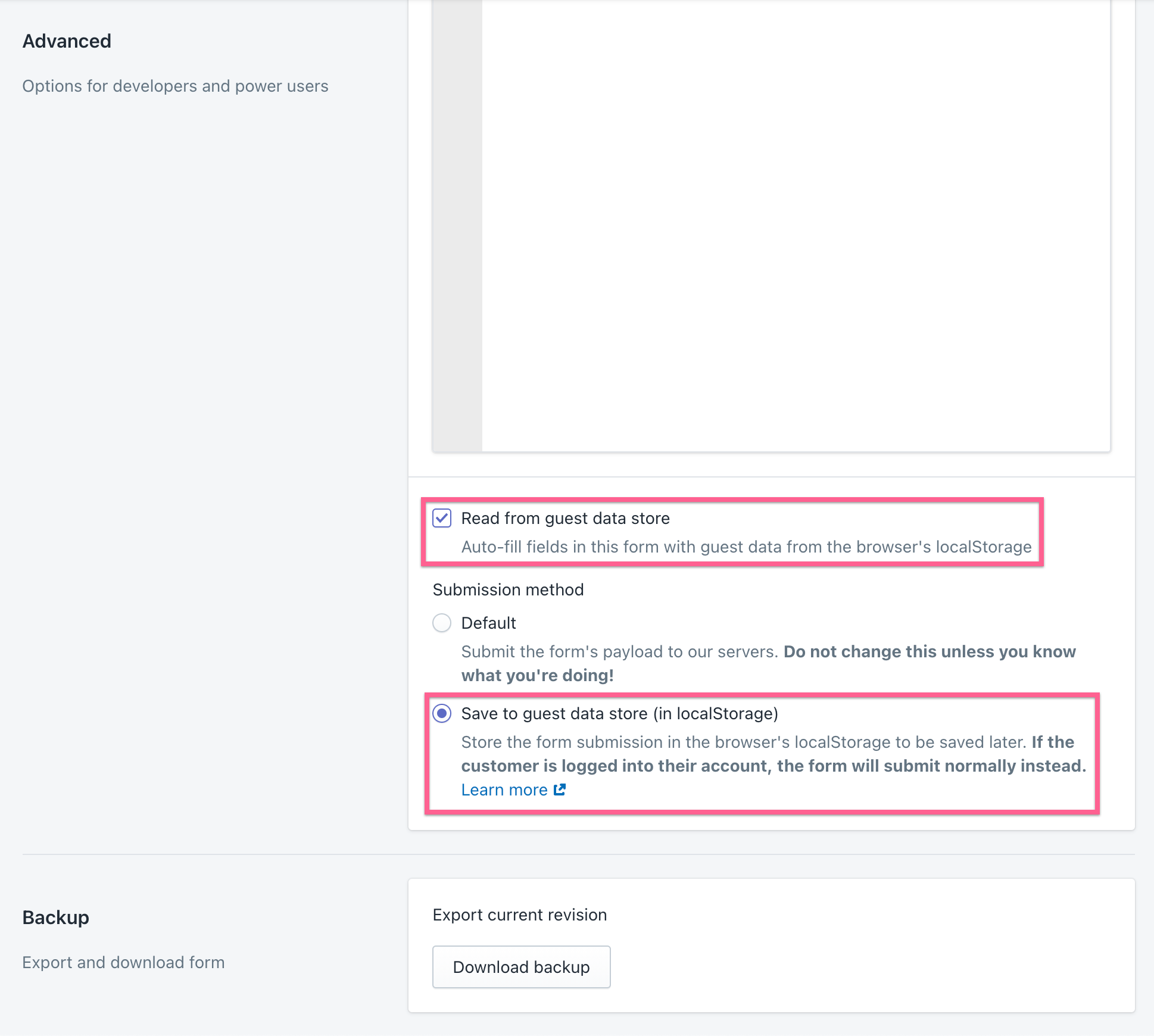
Navigate to the Settings tab in the form builder then scroll to the bottom just below the CSS editor. There you’ll find a setting that enables auto-filling from the guest data store, as well as the submission method setting.

If you’d like a fresh state each time the guest customer views the form regardless if they’ve already submitted it, leave the “Read from guest data store” setting unchecked. Otherwise, go ahead and check the setting.
Lastly, tick the “Save to guest data store” submission method. Now, instead of sending the form data to our servers, it will temporarily store the data in the browser’s localStorage.
Note
If the customer is logged in, the guest submission setting will be ignored.
Reading guest data
Your first thought might have been to use metafields – beware of this. Since the customer is a guest (not logged in,) the customer object is not available in liquid, meaning that metafields are innaccessible as well. There are two ways you can use guest data:
1. JS Customer API
You can read guest data as you normally would with our JS Customer API. For instance, if you had a guest form that collects a potential customer’s first and last name, after they submit the form you can read the data from JavaScript like so:
CF.customer.get('first_name'); // -> "John"
CF.customer.get('first_name', 'last_name'); // -> { first_name: "John", last_name: "Smith" }
Any available guest data will take precedence over saved data, so if the guest data store contains first_name: "John" but the saved data store contains first_name: "Jeff", CF.customer.get('first_name') will return "John".
If you want to get strictly saved data, you can use CF.customer.getSavedData. It works the same way that CF.customer.get does, but will only return saved data from the logged-in customer.
2. tinybind templating engine
As of CF 4.0.0, our JS API bundle includes a templating engine called tinybind, which is based on Rivets.js. In order to use it, designate a certain container element as a rivets view by adding an attribute named data-cf-view to it. Example:
<div data-cf-view>
<h1>Hello there, {customer.first_name}!</h1>
</div>
You can learn more about what you can do with tinybind by reading our guide.
Writing guest data
The process for writing data to a guest is similar to a logged in customer:
CF.customer.set('dog_name', 'Arwen');
To persist the data to the session, you must then call customer.saveAsGuest:
CF.customer.saveAsGuest();
Now, the data will be available between page reloads. For example, even after navigating away from the page, CF.customer.get('dog_name') would still return ‘Arwen’.
Warning
Attempting to callsaveAsGuestwhile a customer is logged in will log an error and will be ignored.
Converting a guest to an account
In order to save guest data to an account, you should register the customer via a form that has the ‘Read guest data’ setting enabled. All guest data will be saved to the customer (provided there’s an associated data column), even if the form doesn’t display a specific field. It’s a good idea to display any data you’ll be saving to the customer so they can confirm their preferences before saving.
Alternatively, you can manually call CF.customer.save() after a customer has logged in or registered through an alternative form registration. This will permanently save any guest data that’s been saved as a guest. You can review any unsaved changes with CF.customer.unsavedChanges.
Note
Existing data column values from a logged in customer will always take precedence over guest data.