Customer events
Customer Fields can be used to collect analytics regarding the changes in your customers’ data. By default, the app will track a handful of events visible when viewing a customer:
- Customer created
- Customer updated
- Email notification sent to customer
- Account invitation sent to customer
Our JavaScript API exposes a customer.emit method that can be used to track custom events, such as product views, login times, and other habits that may be of interest. Customer events can be viewed on a customer’s profile page.
Emit a custom event
Aside from having our code on your theme, our only requirement is: you can only emit events for a logged in customer. Now that we’ve got that out of the way, check out this example code:
CF.customer.emit("my_custom_event", { my: "Custom", data: 1234 });
Note
Event names need to be
snake_case, consisting of lowercase characters and underscores instead of spaces. Any other format will be considered invalid, and will result in our back-end responding with an error.
You can pass any data you’d like for the event details – no data columns needed here, since they’re not directly attached to a customer.
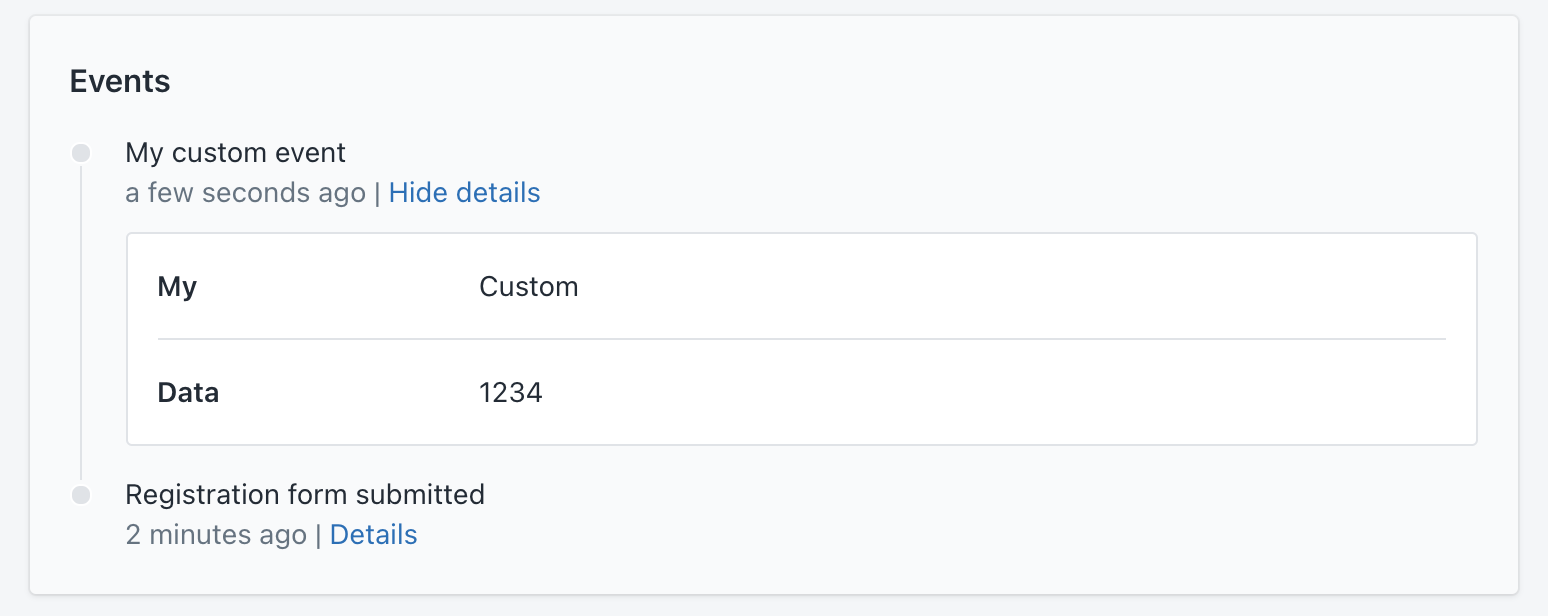
Here’s what your custom event might look like in Customer Fields:

CF.customer.emit will return a Promise. You can handle it like any other:
CF.customer.emit("my_custom_event", { my: "Custom", data: 1234 })
.then(function() {
// Our servers have successfully received your custom event!
})
.catch(function(err) {
// Uh-oh. Something's wrong.
console.error("Couldn't emit event", err);
});
Specify when an event occurred
In some instances, the action that triggered the event’s emission may not have happened exactly at the same time as the event was sent. To specify this, add a Date as the third parameter to CF.customer.emit:
// Maybe what caused this event to be created happened in 2018 instead of now?
var eventOccurredAt = new Date();
eventOccurredAt.setFullYear(2018);
CF.customer.emit("some_event", { with: "Data" }, eventOccurredAt);
Get events
In order to fetch previous event history use the customer.events method. This returns a promise containing a list of events.
CF.customer.events()
.then(function(events) {
console.log('Events received', events);
})
.catch(function(err) {
// Uh-oh. Something's wrong.
console.error("Couldn't fetch events", err);
});
Next up: Form API